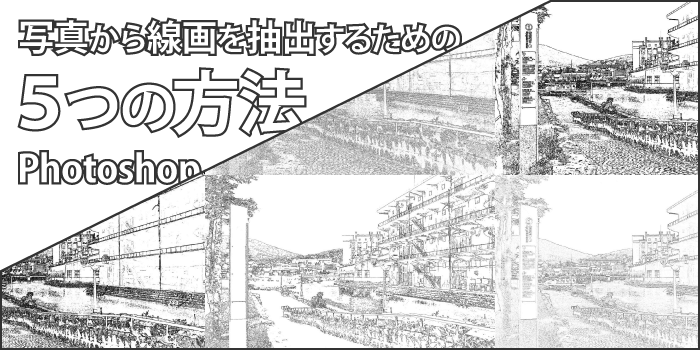
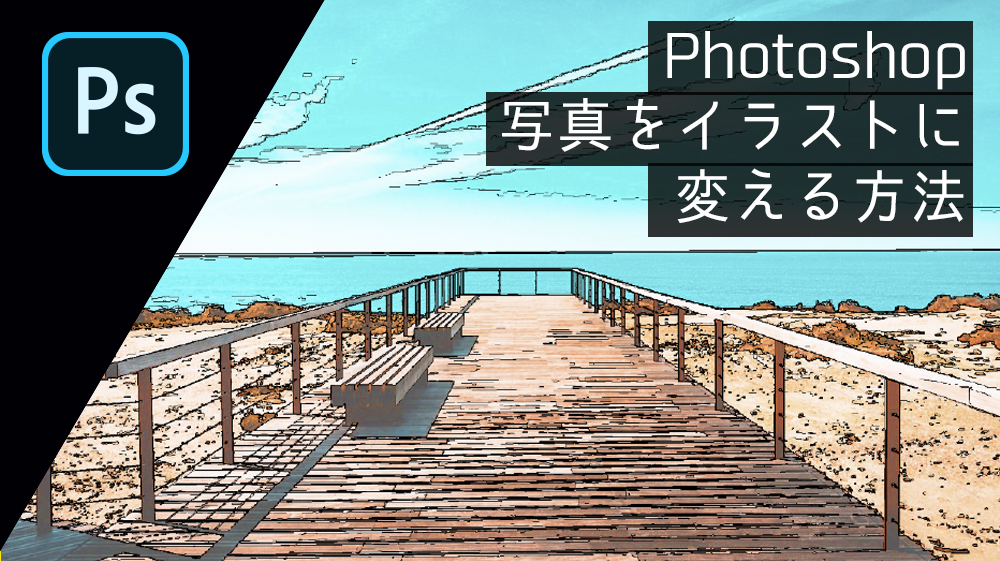
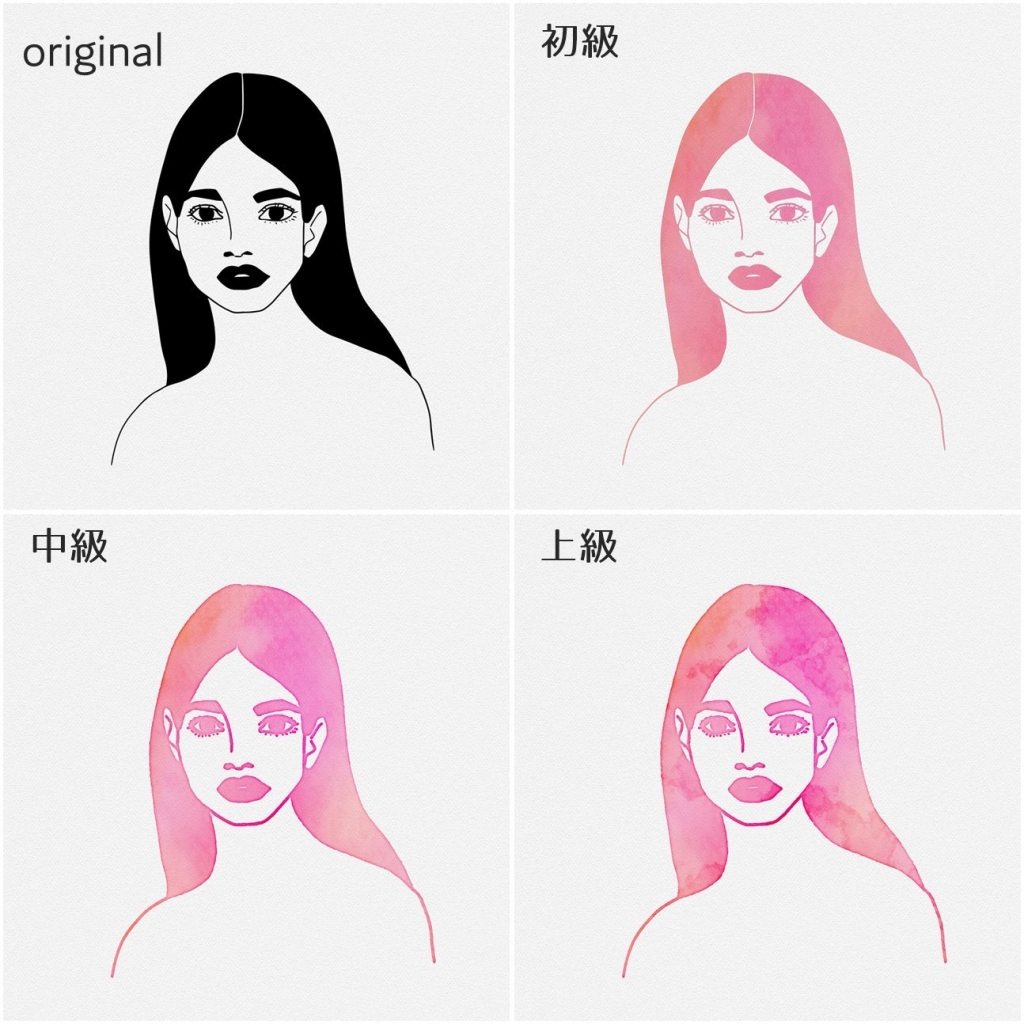
今回は、フォトショップを使って 写真を鉛筆で描かれたイラスト風に加工する方法 を紹介します。 簡単なので、フォトショ初心者の方も是非試してみて頂ければと思います。
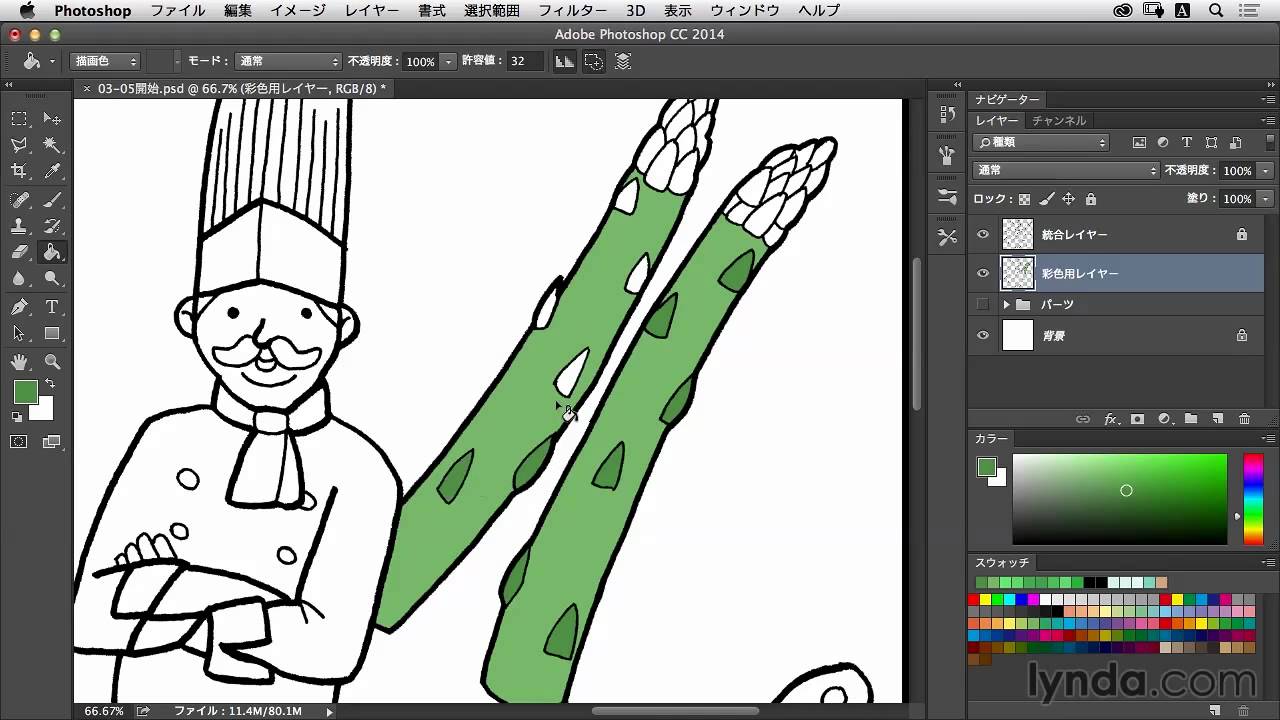
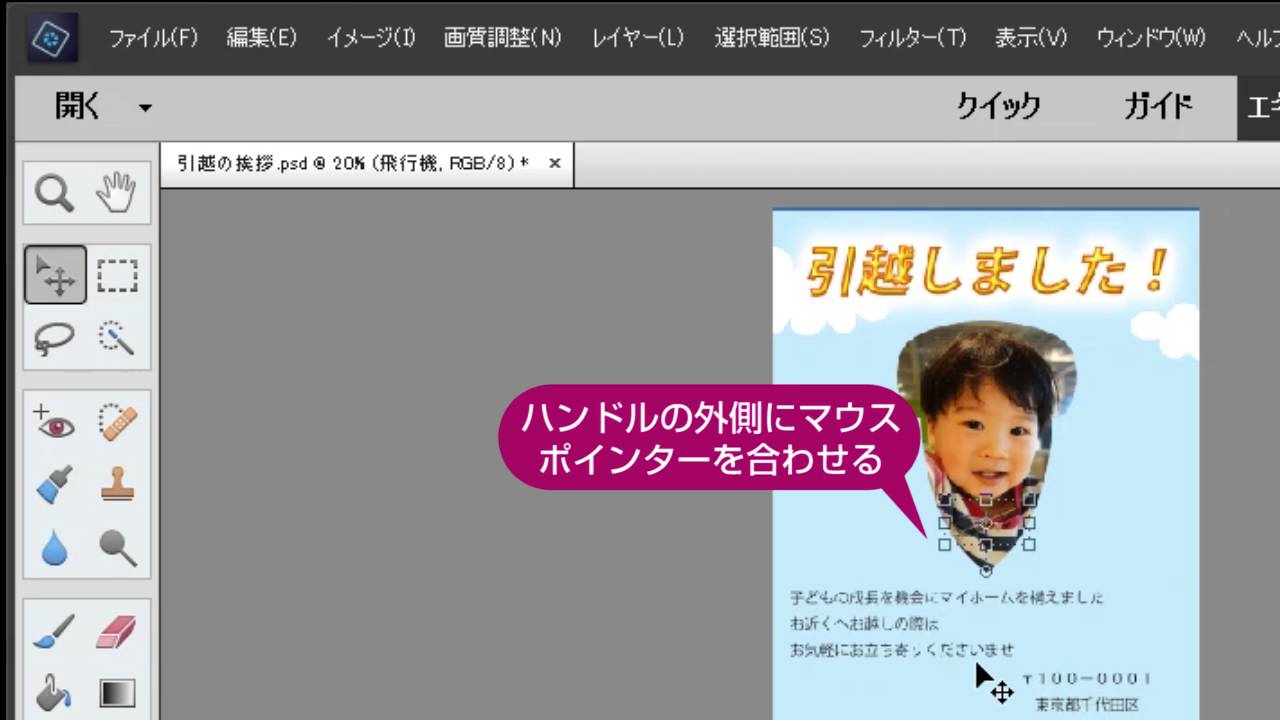
フォト ショップ エレメンツ イラスト- フォトショップでも充分以上に実現できます。 こういった場合は、フォトショップを選ぶべきでしょう。 ちなみにフォトショップには、 フォトショップエレメンツ (Photoshop Elements)という、 廉価版があって、 1万円ちょっとで購入可能です。フォトショップエレメンツでアニメの線画抽出のやり方を教えてください 紙に描いた原稿をスキャンして線画を作る方法 薄い鉛筆のイラストの Photoshopで写真を手書きの鉛筆画風に加工する方法 株式会社LIG Photoshopを利用して鉛筆画風にするやり方を2パターン試す 画像
フォト ショップ エレメンツ イラストのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
 |  | |
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
 |  |  |
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
 |  |  |
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  |  |
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 | ||
 |  |  |
 |  | |
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
 |  | |
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 | ||
「フォト ショップ エレメンツ イラスト」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |
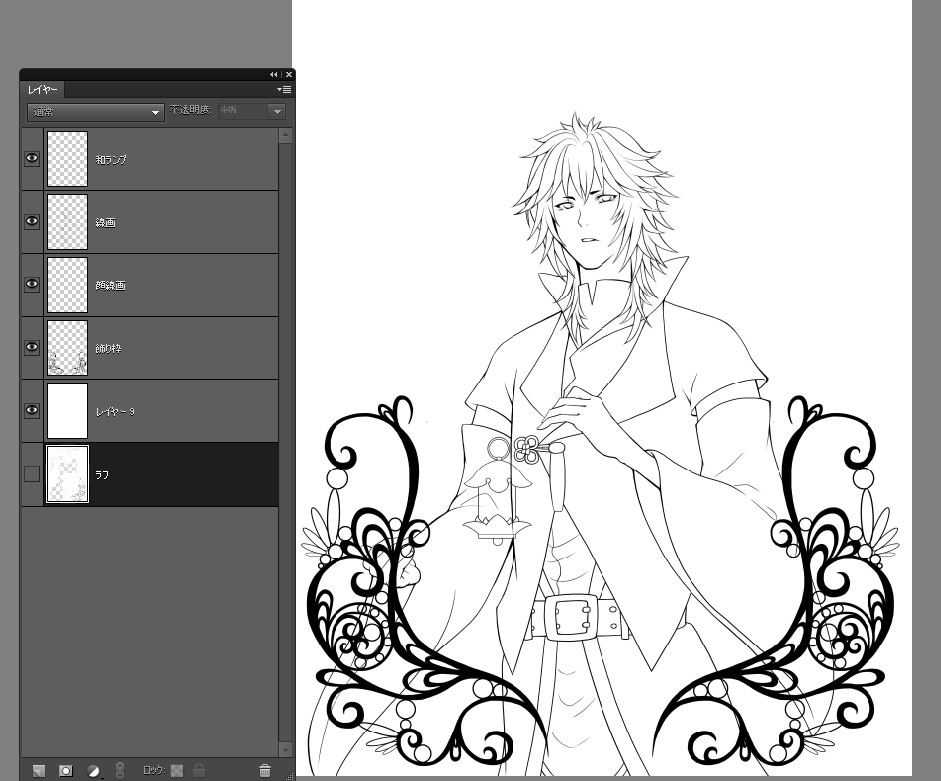
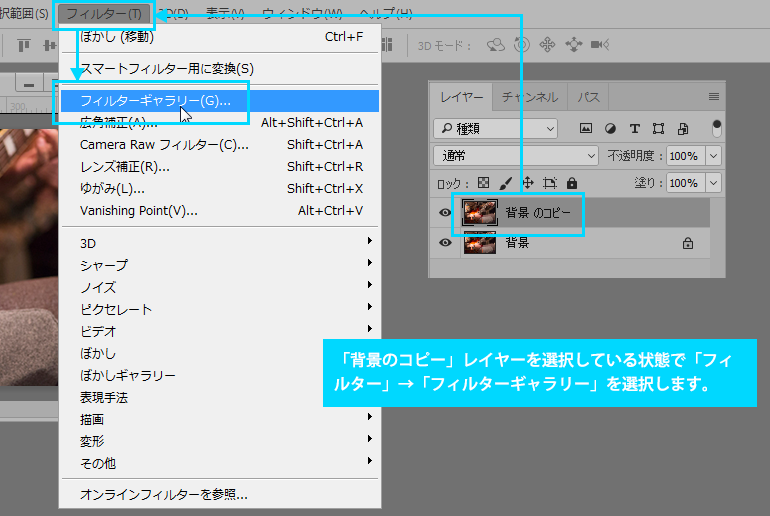
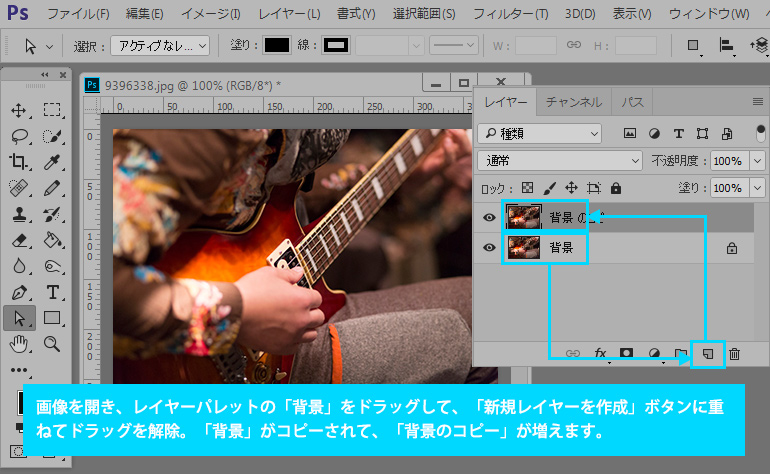
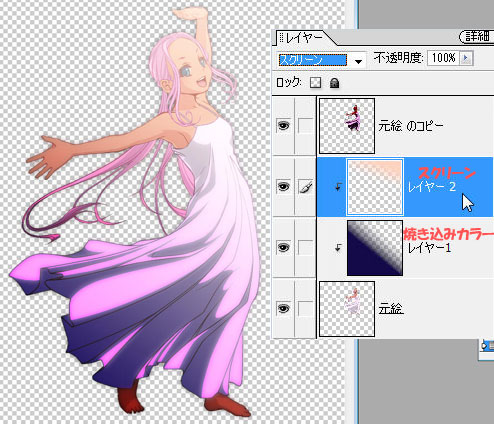
この写真を元に、 PhotoshopElements を使用したイラスト風の画像に仕上げる方法です。 まず、背景からダブルクリックでレイヤーに変更します。 command (control)Jでレイヤーを全部で4枚になるよう複製します。 各レイヤーの名前は写真のようにしておくと 複雑 フォトショップはたくさんの機能がある分、画面が複雑です。 そのため「何がどこにあるのか」慣れるまでには少し時間がかかります。 逆に言えば、慣れると非常に効率的な作業が可能になります。 シンプル Photoshop Elements 15 一方でエレメンツは





0 件のコメント:
コメントを投稿